今天我們來講css的flex功能,CSS Flexbox(Flexible Box Layout)是一種用於網頁佈局的現代CSS佈局模型,它可以使得容器中的排列和對齊變得非常靈活和容易,它特別適合創建具有可變尺寸的佈局,例如彈性的導航欄、欄位和相冊等。以下是Flexbox的一些主要功能:
- 主軸和交叉軸:Flexbox引入了主軸(main axis)和交叉軸(cross axis)的概念。主軸是排列子元素的主要方向,交叉軸是與主軸垂直的方向。
- 彈性佈局方向:通過設置flex-direction屬性,您可以控制彈性容器的主軸方向,可以是水平(row)、水平反向(row-reverse)、垂直(column)、或垂直反向(column-reverse)。
- 彈性佈局對齊:使用justify-content屬性可以控制彈性容器中的子元素在主軸上的對齊方式,例如居中對齊、左對齊、右對齊等。 使用align-items屬性可以控制子元素在交叉軸上的對齊方式。
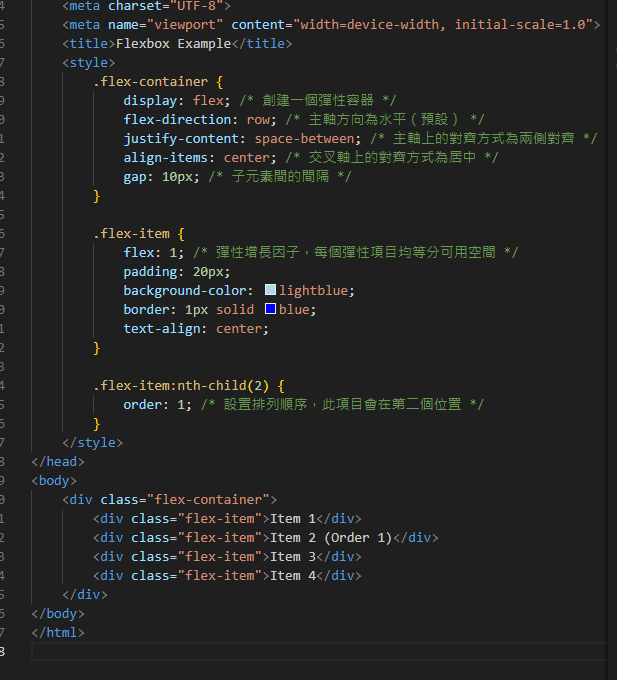
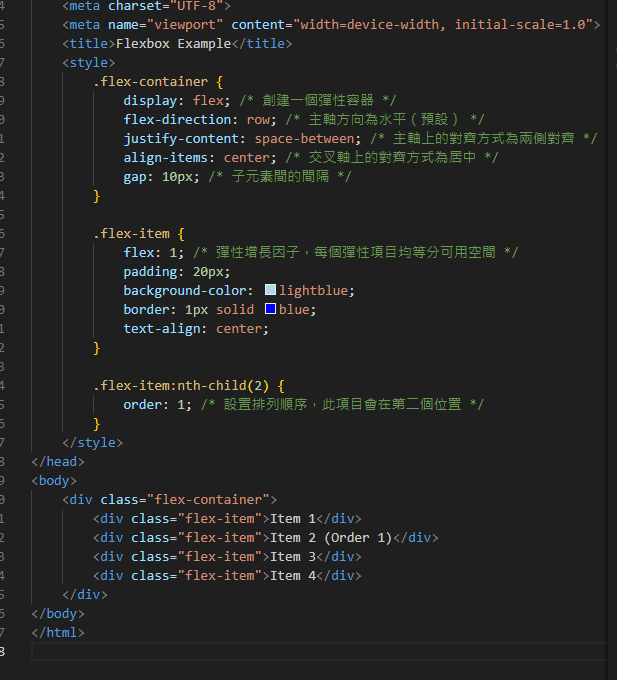
以下是範例:

瀏覽器呈現: